Abril 2025
En Bleta, creemos firmemente en la creación de espacios digitales inclusivos que respondan a las necesidades de un público diverso. Este compromiso se refleja no solo en el diseño y las funcionalidades de nuestros productos, sino también en nuestra labor de sensibilización y difusión. Existen diversas iniciativas en nuestro territorio que se dedican a fomentar la accesibilidad, pero a veces la accesibilidad no va acompañada de facilidad de uso. Es necesario entender las diferencias entre ambos conceptos.
Por un lado, la accesibilidad, según Accesscat, implica diseñar entornos, servicios y contenidos para que cualquier persona, independientemente de sus capacidades, pueda acceder y hacer uso de ellos de manera independiente y eficiente. Esto abarca desde aspectos como la visibilidad del contenido para personas con discapacidad visual, hasta el uso de teclados o lectores de pantalla para aquellas personas con discapacidad motriz.
Por otro lado, la facilidad de uso se fundamenta en la simplicidad y claridad de los espacios digitales. Una aplicación fácil de usar debe presentar una interfaz sencilla, con elementos bien organizados y una navegación intuitiva. Esto incluye, por ejemplo, minimizar los pasos necesarios para registrarse o evitar la sobrecarga cognitiva mediante la limitación de la información mostrada en cada momento.
Actualmente, la mayoría de las aplicaciones disponibles en el mercado no han sido diseñadas teniendo en cuenta la inclusividad desde su origen. En muchos casos, las necesidades de personas con diferentes capacidades físicas o cognitivas quedan fuera del enfoque inicial de desarrollo. Incluso aquellas aplicaciones que han sido adaptadas de forma específica no siempre logran cumplir con todos los criterios necesarios. Y es que la inclusividad representa un reto complejo, que implica comprender y dar respuesta a una gran diversidad de realidades.
A continuación, presentamos tres recomendaciones que deberían ser fundamentales en el proceso de creación de cualquier aplicación:
La importancia del tamaño: redimensionar
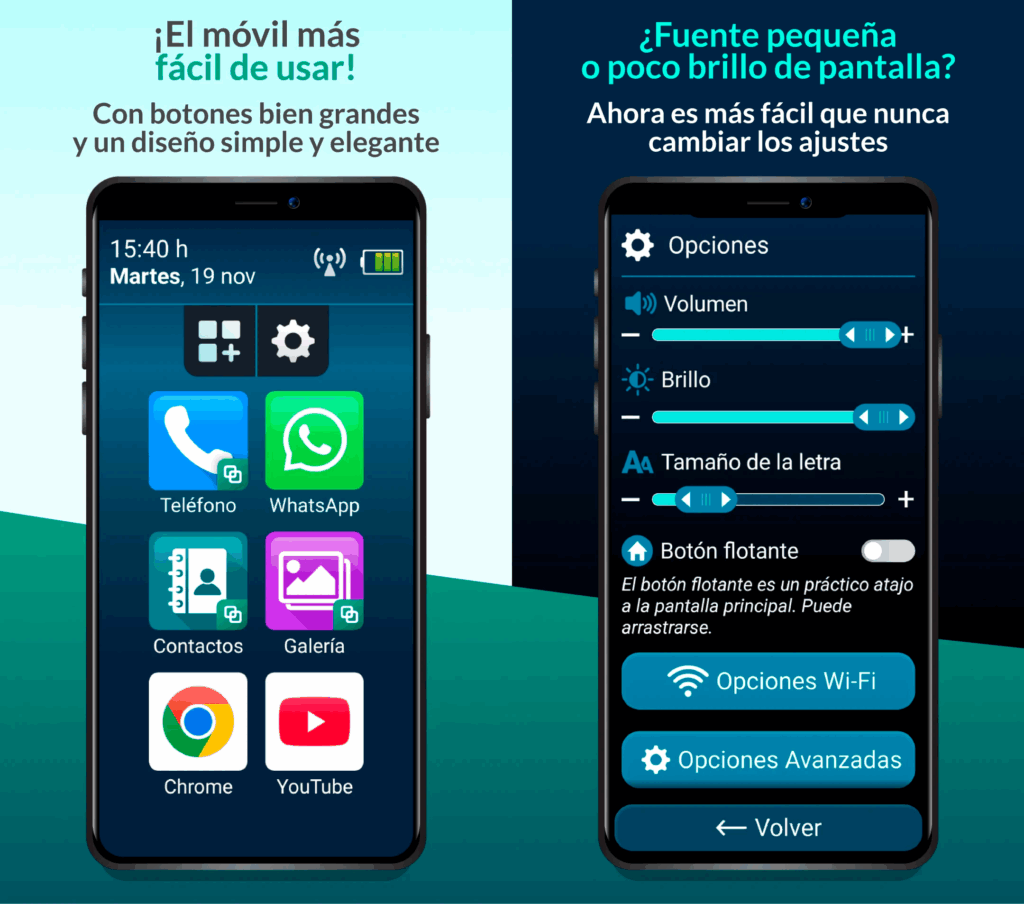
Cuando se trata de crear una experiencia visual eficiente, el tamaño es un elemento clave. En esta premisa nos basamos para crear nuestra aplicación para móviles Bleta – móvil fácil: donde los iconos de mayor tamaño ayudan a mejorar la comprensión y la interacción con el usuario. Pero, lejos de limitarse al ámbito gráfico, el mismo principio debe aplicarse al texto. La redimensión debe hacerse de tal forma que no se pierda información. Se debe garantizar que el contenido se mantenga claro y accesible en cualquier dispositivo o resolución. Además, es fundamental que los usuarios puedan cambiar el tamaño de la fuente a través de una configuración personalizada dentro de la aplicación.
El WhatsApp fácil para los mayores
Bleta es una app gratuita que hace el móvil fácil para las personas mayores.
Y ahora con el plan Conecta, reciben tus fotos y mensajes directos en la pantalla principal, sin perderse.
Ubicación del menú y facilidad de navegación
Otro aspecto fundamental es la posición y funcionalidad del menú principal. Idealmente, este no debería situarse en la parte inferior, para evitar que se sobreponga con los botones de navegación propios del sistema operativo Android. Además, es importante que el menú sea flexible y se mantenga organizado cuando el usuario alterne entre las vistas horizontal y vertical.
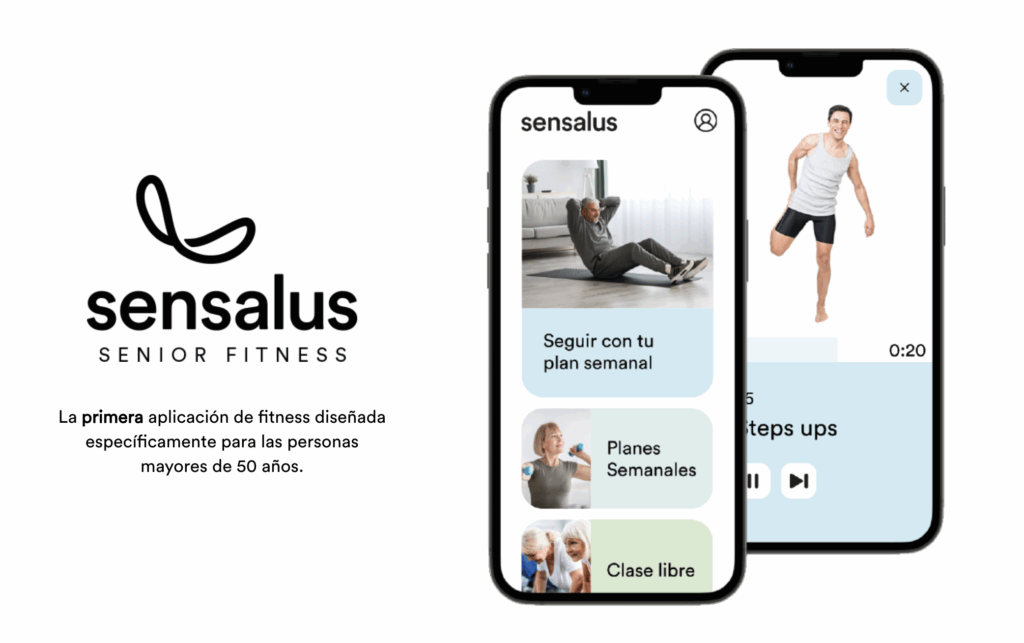
Indistintamente, las soluciones que proponemos en Bleta, posicionando el menú en la parte superior, o Sensalus, que lo ubica en el centro de la pantalla, representan propuestas eficientes para evitar interferencias con otros elementos de la interfaz, favoreciendo una mejor experiencia de usuario.

Muchas guías de accesibilidad, además, piden que los iconos interactivos vayan acompañados de texto. La combinación de letra y dibujo aumenta la posibilidad de que el mensaje llegue de forma adecuada a los usuarios finales.
Contraste y legibilidad: clave para una mejor visualización
El último aspecto esencial en la creación de interfaces visuales es el contraste, entendido como la distinción entre el texto y el fondo. Un contraste elevado facilita la legibilidad, especialmente en dispositivos digitales. Un contraste positivo, letra oscura sobre fondo claro, resulta más adecuado para textos largos, ya que minimiza la fatiga ocular en condiciones de luz habitual. En cambio, el contraste negativo, letra clara sobre fondo oscuro, puede ser una opción interesante en entornos oscuros o para usuarios con sensibilidad a la luz.
Y dado que no todas las personas tienen problemas de visión similares, es necesario garantizar que dentro de la misma aplicación existan opciones de modo claro y oscuro y la personalización del contraste.
En conclusión, la inclusividad no debe ser un elemento añadido, sino una parte intrínseca del proceso de diseño y desarrollo de las aplicaciones desde el inicio. A través de la sensibilización y la difusión de este compromiso, aspiramos a contribuir a un cambio en la manera en que se conciben las aplicaciones y las herramientas digitales. Esta tarea de creación de espacios digitales accesibles implica tener en cuenta no solo la accesibilidad en términos de elementos visuales y de navegación, sino también la facilidad de uso. Por ello, es fundamental garantizar que las aplicaciones sean diseñadas teniendo en cuenta la diversidad de las necesidades del usuario, ofreciendo opciones que permitan personalizar elementos como el tamaño del texto o el contraste.